✧ データベースとは
- 整理されたデータのまとまり
- 大量のデータをコンピュータシステム上で扱えるように集めたもの
- 大量とはエクセルで管理できるレベルでなく、数千万件、数十億件の数
データと情報のちがい
- データとは:事実のみを指す。あるフォーマットに揃えられている。
- 情報とは:データを部分的(全体の場合もある)に収集、加工したもの
- 天気予報で例えると、
- データは観測側で決めた数値を観測したもの
- 情報は、そのデータを用いて晴れの確率、雨の確率を導き出したもの。普段ニュースで見ている天気予報はこっち。
✧ リレーショナルデータべース(RDB)とは
リレーショナルデータベースマネジメントシステム(RDBMS)とは
- リレーショナルデータベースを便利に使うためのソフトウェア
例:オラクルデータベース、MySQL、PostgreSQL
SQLとは
- リレーショナルデータベース(RDB)を読み書きするときに使う言語
RDB, RDBMS, SQLの3つの関係
- Postgresqlなどのリレーショナルデータベースマネジメントシステム(をSQLという言語を使って操作し、これによりリレーショナルデータべースデータベースを扱うことができる。
✧ リレーショナルデータべース(RDB)の設計
- 以下より、リレーショナルデータべース(RDB)の設計=データベース設計と記載
設計は、システム開発のステップのどこに当たるのか?
- 開発には4つのステップがある
- 要件定義
- 設計 ←リレーショナルデータべース(RDB)の設計はここに当たる
- 開発
- テスト
- この4ステップのうちデータベース設計が当てはまるのは設計。 設計はデータベースだけを設計するのではなく、ユーザーが使用する画面の設計や機能を決めるアプリケーション設計など、他にも色々設計することがある
- この4つをどう進めるかのやり方は主に2つに分かれる。
ウォーターフォールモデルとプロトタイピングモデル(これを応用したのがアジャイル)
データベース設計の3つのステップ
データベース設計にも段階があり、3つのステップがある。
1. 外部スキーマ/ 2. 概念スキーマ/ 3. 内部スキーマ
1. 外部スキーマ
- ユーザーから見たデータベース。画面のユーザーインターフェースや入力データなど。
- ユーザーインターフェース:システムとユーザーとの間で情報をやり取りするための方法、操作、表示といった仕組みのこと。
- 例えば、Twittterのアカウントのプロフィール画面では、ユーザー名(@から始めるID),表示名,自己紹介文,位置情報,ウェブサイトなどのURL,誕生日,いつからTwitterを使っているか,今フォローしている人数,今フォローされている人数,時系列順になったツイートの一覧,リプライも含めたツイート一覧,画像・動画がついたツイート一覧,いいね一覧,おすすめツイート,トレンドなど、ユーザーは様々なデータベースを見ることができる。
このように、プロフィール画面に何のデータを表示するかや、データをどのように画面に表示するかなどを定義するステップが、外部スキーマである。
2. 概念スキーマ
- データベースに格納するデータの洗い出し、そのデータ同士の関連性の定義を行う。
= 論理設計という。 - この「論理」とは、データベースサーバーのCPUパワーやストレージの格納場所など、物理層の制約にとらわれない設計ということを意味する。
- データベース設計を行う時は、まずこういった物理層の制約は無視して先に論理設計を行う。
- フィヨルドブートキャンプのTwitterのデータベース設計の課題はこれに当たる。
3. 内部スキーマ
- 論理設計で定義されたデータを、具体的にどのようにリレーショナルデータベースマネジメントシステム(RDBMS)に格納するかを定義する。=物理設計という。
✧ 論理設計で出てくる用語まとめ

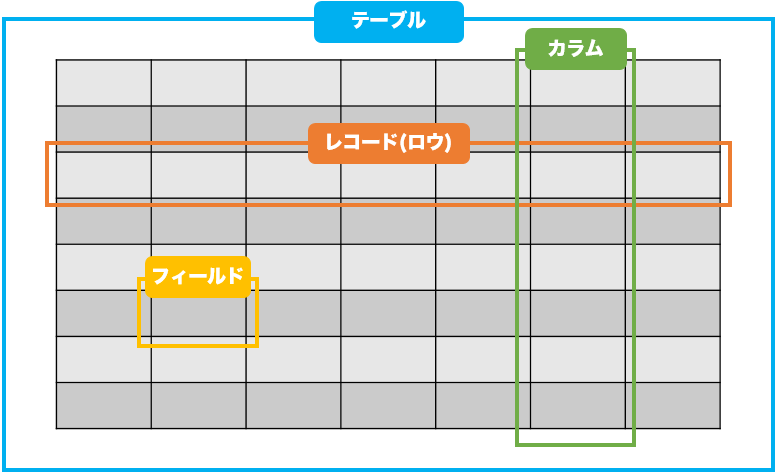
エンティティ/テーブル
- エンティティとは、データの集合体。 例:顧客、会社、社員、店舗、車、注文履歴、税
- リレーショナル・データベースでは、これを二次元表に近いテーブルという物理的な単位で格納して、データを表現する。
- 二次元表については、この記事:一次元表と二次元表のちがいで分かりやすく説明されている。
列(カラム,属性)
- エンティティは、データを属性という形で保持する
- 例えば、顧客というエンティティが持つ属性は、顧客の名前、生年月日、住所、電話番号など。
行(レコード,タプル)
- 登録・管理されるデータそのものを指す。
- 例えば、上記の顧客テーブルのレコードは、
この山田花子に関する実際のデータそのものを指す。
✧ 参考書籍/参考記事
- 『達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ』(ミック 著,翔泳社,2012年出版,全360ページ)
- 『イラスト図解式 この一冊で全部わかるWeb技術の基本』(小林 恭平・坂本 陽 著,SBクリエイティブ,2017年出版,全195ページ)
- 「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典:リレーショナルデータベース (RDB)
- データベースの用語を理解しよう 「テーブル」「レコード」「カラム」「フィールド」とは?
- 一次元表と二次元表のちがい



