フィヨルドブートキャンプで、データベース設計(以下、DB設計)について学ぶプラクティスがあり、先日TwitterのDB設計の課題を合格したので、振り返りを書いた。
学習方法
- 読んだ書籍
- 課題を解くために必要な部分を読む遅延評価法で学習した。一方の書籍に知りたい内容が載ってない時や疑問が出た時に、もう片方の書籍を読んで補完した。
理解に詰まったところ
1. 主キーは必ず一つのテーブルに一つだけと勘違いしていた
- 『達人』の主キーの説明で、
主キーは一つのレコードを特定できるカラムの組合せ
と書いてあった。
- しかし本に載っている、主キーを説明するテーブルには、主キーが一つのパターンしか載っていなかったので、主キーは一つのテーブルにつき一つだけと、勘違いしてしまった。
- 勘違いしたまま『達人』の正規化の関数従属についての説明を読んだので、「主キーの一部」という言葉が出てきて混乱した。
どうやって理解したか
- 以下の動画を見て、理解が誤っていたことに気づいた。
- 主キー(わくわくアカデミー,2013/11/29投稿)
- この記事の説明も分かりやすかった。
- 主キーは、一つのテーブルに一つある場合と複数ある場合がある。具体的には、主キーが何なのかについては、以下の記事に書いた。
2. ER図のリレーションシップ「1対0~多」の0とはどういう意味か
- ER図のリレーションシップで、「1 対 0~多」の関係がある。 この「0」がどういう意味か理解するのが難しかった。
どうやって理解したか
テーブル同士の関係性を、現実に存在しているものに例えて考えてみると、分かりやすかった。
Twitterの、ユーザーとツイートの関係について考える。ユーザーから見た、ツイートとの関係
- 1人のユーザーは、ツイートを複数回行うことができる。また、ツイートを1回もしないユーザーも存在する。よって、
0~多。
- 1人のユーザーは、ツイートを複数回行うことができる。また、ツイートを1回もしないユーザーも存在する。よって、
- ツイートから見た、ユーザーとの関係
- 1つのツイートは、必ずだれか一人のユーザーが作成したものである。よって、
1。
- 1つのツイートは、必ずだれか一人のユーザーが作成したものである。よって、
- よって、ユーザー対ツイートの関係は、
1対0~多である。
3. 外部キーはどうやって決めるのか
- 『達人』を読む前に、『楽々ERDレッスン』の演習問題を解いたので、解説を読むと、いつの間にか外部キーができていて、ER図作成が完了しているので、過程がわからず混乱した。
どうやって理解したか
- 外部キーは、正規化=関数従属を排除して新しいテーブルを作っていく中でできる。
- 以下の解説動画を視聴して、関数従属を切り出して別にテーブルを作ることで、外部キーができることが分かった。
- 第3正規形(わくわくアカデミー,2013/11/29投稿)
4. エンティティを抽出した後、どうやって正規化をすればいいのか分からなくなった
- 『楽々ERDレッスン』の演習問題1を解いているところで、エンティティを抽出して、関連がありそうなカラムをテーブルに入れるところまで行った。

- このテーブルの状態から、第3正規形まで正規化するにはどうすればいいか分からなくなった。
- 自分の作ったテーブルと入れたカラムを見ただけでは、
- どのカラムが主キーになるのか
- どのカラムに2つ以上の値が入ってしまいそうか
- どこに関数従属があるのか
が分からない。
どうやって理解したか
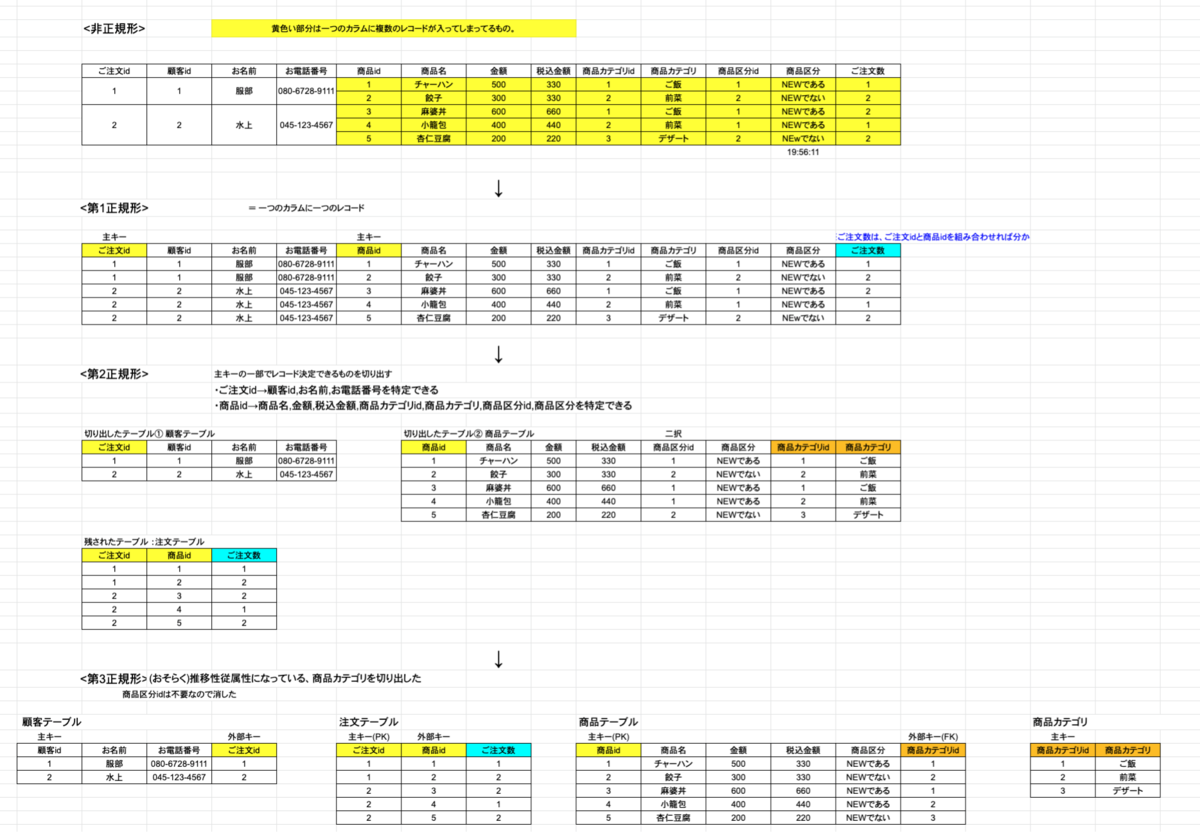
- 上記の作ったテーブルに、色んなデータを登録してみたら、どこに複数のデータが入ってしまうのか分かりやすくなった。
- 『達人』に載っていた正規化の説明が、一つのテーブルから始めていたので、作ったテーブル全てを一つのテーブルに入れてみた。

- 実際にデータを登録する方法で方向性が間違っていないか、メンターさんにお聞きしたところ、「現場でも、実際にデータを入れてみて"あ!ここにミスある"って気づくことがある」と伺った。
感想
DB設計の手順を理解するのが難しかった
- 課題を解く時に具体的なDB設計のやり方が分からなかった。
- 『達人』でDB設計のやり方は、以下の4ステップと説明されていた。
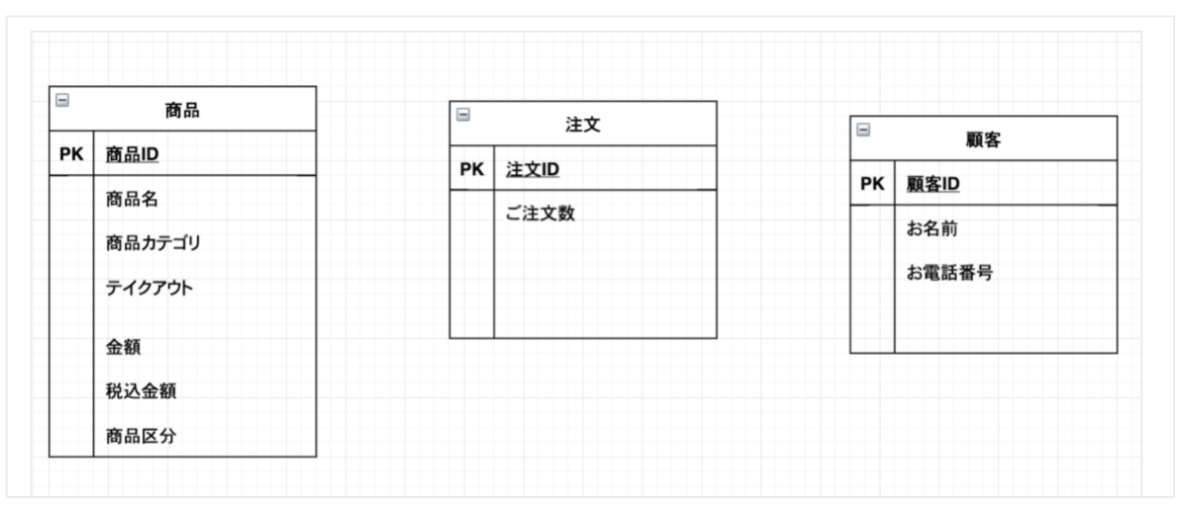
1. エンティティ抽出 2. エンティティ定義 3. 正規化(~第3正規形まで) 4. ER図作成
- しかし『達人』には、エンティティの抽出・定義の方法について詳しい説明が載っていなかった。
- 逆に、『楽々ERDレッスン』には、エンティティの抽出方法についての説明はあったが、正規化とER図作成の手順については載っていなかった。
- なので、具体的な手順を2冊の本を行き来して調べた。
本のどこが重要かの判断が難しかった
- 私は分からない用語や理解できなかったことを全部日報に書いていた。そうしたら、メンターさんから「細かい言葉の定義はわかってなくていい」とか、「DB設計は仕事でよくやっているけど、「部分関数従属とか推移性関数従属とか意識して設計していない」、などアドバイスをいただいた。
実際にTwitterのDB設計をした時に、「これは推移的関数従属だ」とか、「部分的関数従属だ」とかは意識していなかった。同じカラムが違うテーブルに複数ないようにすることを意識して設計することで完成できた。
結局、自分が作ったテーブルに実際にデータを登録したときに不具合が起きないか&どういう風にデータを扱うかに重きを置くことが大事だと思った。
参考書籍/参考記事
- 『達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ』(ミック 著,翔泳社,2012年出版,全360ページ)
- 『楽々ERDレッスン』(羽生 章洋 著,翔泳社,2006年出版,全240ページ)
- 主キー(わくわくアカデミー,2013/11/29投稿)
- 第3正規形(わくわくアカデミー,2013/11/29投稿)
- うさぎでもわかるデータベースの正規化・正規系判定